如果你是剛從網站建設行業(yè)轉到APP開發(fā)��,那么你會覺得不可思議�����,隱藏鍵盤這么簡單的事情,還要這樣大費周張����。先不牢騷了����,以上是方維網絡的解決經驗:
正常情況下,只要觸摸焦點放在輸入框如textField\textView上�,自動會彈出鍵盤,所以����,隱藏鍵盤的最終方法就是讓控件失去焦點。
textField.resignFirstResponder()
textView.resignFirstResponder()
用例一����、TextField按Enter鍵隱藏
實現委托UITextFieldDelegate 方法
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
用例二��、點擊其他任意地方隱藏
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
self.textField.resignFirstResponder()
self.textView.resignFirstResponder()
}
用例三�、點擊手勢隱藏
let tapGesture:UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: "hideKeyboard:")
self.view.addGestureRecognizer(tapGesture)
func hideKeyboard(sender: UITapGestureRecognizer) {
self.SearchBar1.resignFirstResponder()
}
用例四�、滾動tableView隱藏
func scrollViewDidScroll(scrollView: UIScrollView) {
self.SearchBar1.resignFirstResponder()
}
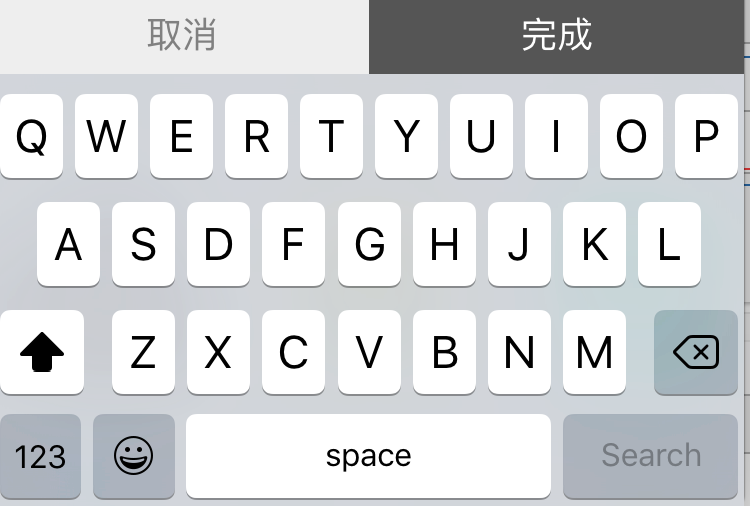
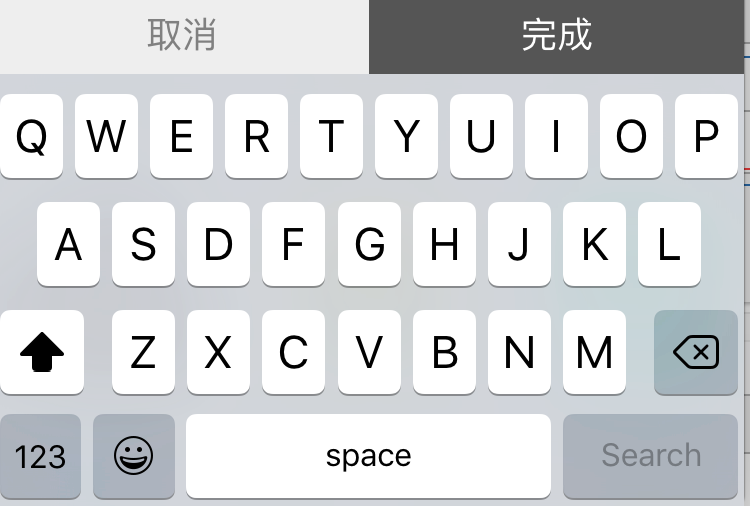
用例五、通過鍵盤通知事件在其上方添加按鈕

override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
//添加鍵盤彈出通知
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardDidShow:"), name: UIKeyboardDidShowNotification, object: nil)
//添加鍵盤收起同志
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHide:"), name: UIKeyboardWillHideNotification, object: nil)
}
override func viewDidDisappear(animated: Bool) {
//取消通知
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardDidShowNotification, object: nil)
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardWillHideNotification, object: nil)
}
func keyboardDidShow(notification:NSNotification) {
let keyBoardBounds = (notification.userInfo![UIKeyboardFrameEndUserInfoKey] as! NSValue).CGRectValue()
let deltaY = keyBoardBounds.size.height
let frame_height = self.view.frame.size.height
let butheight = frame_height - deltaY - 40
let width = self.view.frame.size.width
let cancalButton = UIButton(frame: CGRectMake(0,butheight,width/2,40))
cancalButton.setTitle("取消", forState:UIControlState.Normal)
cancalButton.setTitleColor(UIColor.grayColor(), forState: UIControlState.Normal)
cancalButton.backgroundColor = UIColor(red: 238/255, green: 238/255, blue: 238/255, alpha: 1)
cancalButton.addTarget(self, action: "hideKeyboard", forControlEvents: UIControlEvents.TouchUpInside)
cancalButton.tag = 9999991
self.view.addSubview(cancalButton)
let completEditButton = UIButton(frame: CGRectMake(width/2,butheight,width/2,40))
completEditButton.setTitle("完成", forState:UIControlState.Normal)
completEditButton.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal)
completEditButton.backgroundColor = UIColor.darkGrayColor()
completEditButton.addTarget(self, action: "completeKeyboard", forControlEvents: UIControlEvents.TouchUpInside)
completEditButton.tag = 9999992
self.view.addSubview(completEditButton)
}
func keyboardWillHide(notification:NSNotification) {
if self.view.viewWithTag(9999991) != nil {
let btnCancal = self.view.viewWithTag(9999991) as! UIButton
let btnComplete = self.view.viewWithTag(9999992) as! UIButton
btnCancal.removeFromSuperview()
btnComplete.removeFromSuperview()
}
}