最近有個(gè)項(xiàng)目因?yàn)樵?xiàng)目的編輯器不符合客戶的需求���,所以需要更換一個(gè)其他的編輯器����,按客戶的需求是要接入百度Ueditor富文本編輯器�。
在網(wǎng)上下載好文件,然后將下載好的文件解壓到項(xiàng)目中�,我這里是解壓到PUBLIC目錄下并改文件夾名稱為ueditor

第一步 先引入javascript
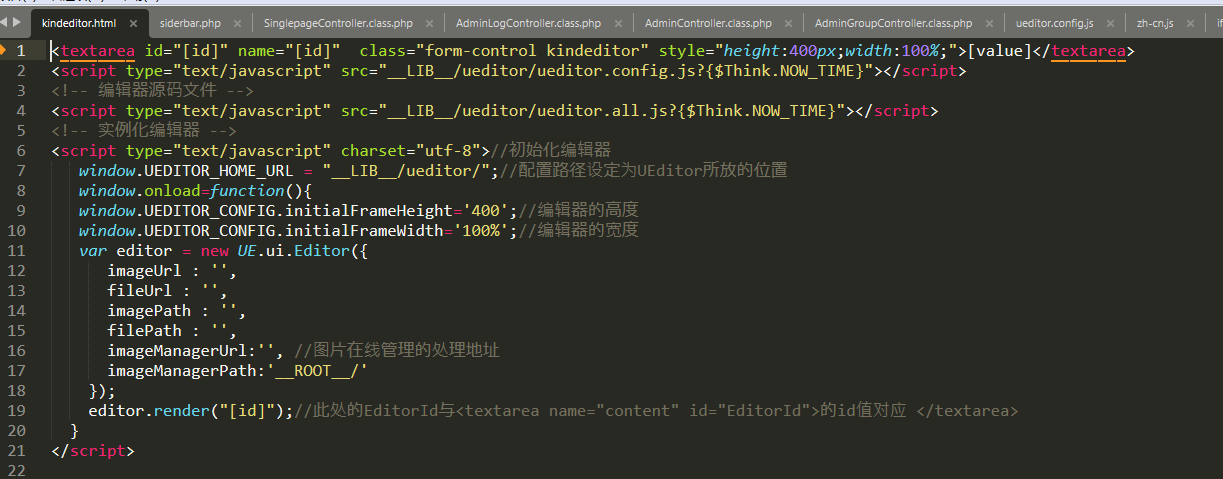
在html中如入下面的js語句引入相關(guān)文件
<script type="text/javascript" src="__LIB__/ueditor/ueditor.config.js?{$Think.NOW_TIME}"></script>
<!-- 編輯器源碼文件 -->
<script type="text/javascript" src="__LIB__/ueditor/ueditor.all.js?{$Think.NOW_TIME}"></script>
第二步 添加textare文本域并設(shè)置id值
<textarea id="[id]" name="[id]" class="form-control kindeditor" style="height:400px;width:100%;">[value]</textarea>
第三步 初始化UEditor編輯器
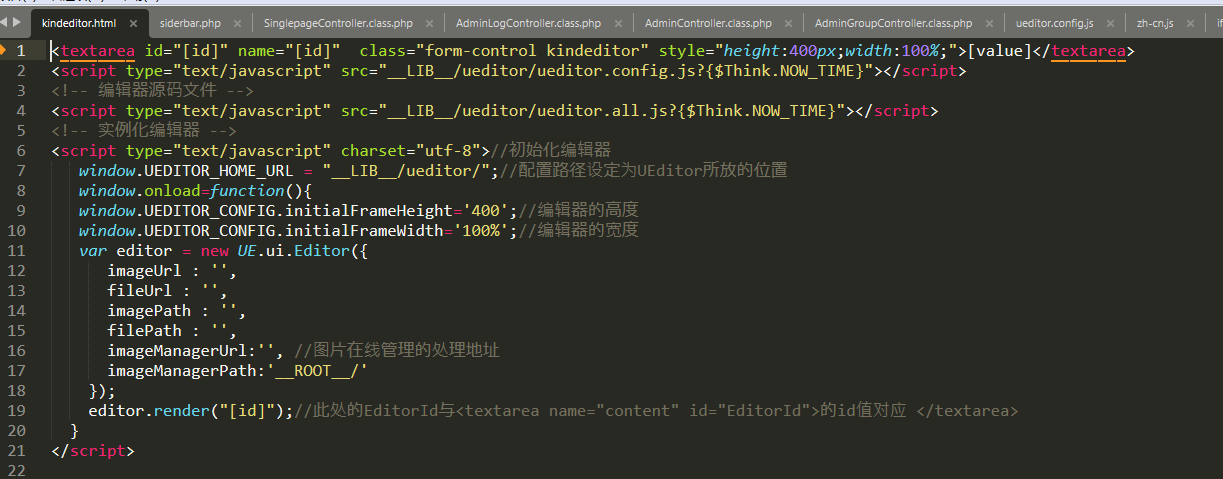
在html代碼中添加下面的代碼初始化UEditor編譯器
<!-- 實(shí)例化編輯器 -->
<script type="text/javascript" charset="utf-8">//初始化編輯器
window.UEDITOR_HOME_URL = "__LIB__/ueditor/";//配置路徑設(shè)定為UEditor所放的位置
window.onload=function(){
window.UEDITOR_CONFIG.initialFrameHeight='400';//編輯器的高度
window.UEDITOR_CONFIG.initialFrameWidth='100%';//編輯器的寬度
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //圖片在線管理的處理地址
imageManagerPath:'/'
});
editor.render("[id]");//此處的EditorId與<textarea name="content" id="EditorId">的id值對應(yīng) </textarea>
}
</script>
我這里是直接集成在一個(gè)公共的頁面里,方便調(diào)用


第四步 設(shè)置圖片上傳路徑
UEditor編輯器的默認(rèn)圖片上傳路徑是根目錄下/upload/image/目錄�,沒有這個(gè)目錄會自動創(chuàng)建,如果要自定義圖片上傳路徑�����,可以在ueditor/php/config.json文件中12行處修改。
效果圖

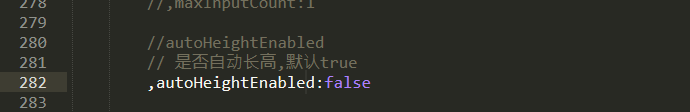
這里的工具欄�,我是根據(jù)需求進(jìn)行了刪減,刪減位置在ueditor.config文件的第36行處刪減��;編輯器的高度一開始默認(rèn)是根據(jù)內(nèi)容高度延伸的����,需要改成滾動條形式的話,在ueditor.config文件的第36行處修改autoHeightEnabled:true�����,true改為false�����,然后取消注釋即可����;

如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://m.oulysa.com/news/6588.html