使用a標(biāo)簽下載跨域資源是一個(gè)常見的需求,尤其在網(wǎng)頁(yè)開發(fā)中���。通常情況下����,a標(biāo)簽用于創(chuàng)建超鏈接,以便用戶可以點(diǎn)擊來下載或跳轉(zhuǎn)到其他頁(yè)面�。然而,由于瀏覽器的同源策略�����,直接在a標(biāo)簽中下載跨域資源是不允許的�。
為了解決這個(gè)問題�����,可以使用JavaScript來間接地下載跨域資源���。一種常見的方法是使用XMLHttpRequest對(duì)象(簡(jiǎn)稱XHR)來發(fā)送GET請(qǐng)求�,然后將響應(yīng)內(nèi)容作為Blob對(duì)象返回��,并通過URL.createObjectURL()方法創(chuàng)建一個(gè)臨時(shí)鏈接�����,最后將該鏈接賦值給a標(biāo)簽的href屬性��。示例代碼如下:

```javascript
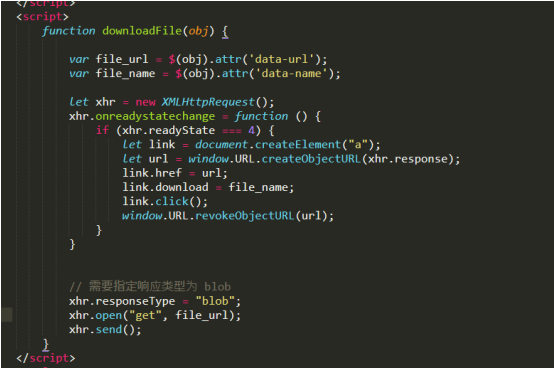
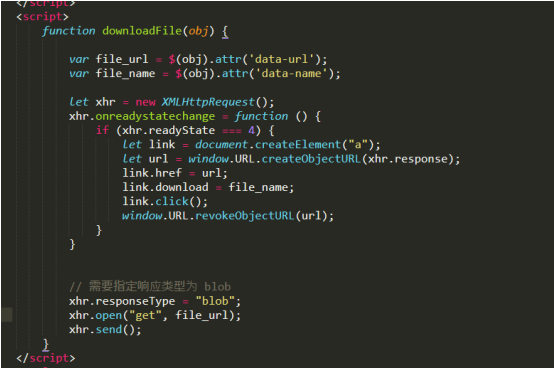
<script>
function downloadFile(obj) {
var file_url = $(obj).attr('data-url');
var file_name = $(obj).attr('data-name');
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
let link = document.createElement("a");
let url = window.URL.createObjectURL(xhr.response);
link.href = url;
link.download = file_name;
link.click();
window.URL.revokeObjectURL(url);
}
}
// 需要指定響應(yīng)類型為 blob
xhr.responseType = "blob";
xhr.open("get", file_url);
xhr.send();
}
</script>
```
在上述代碼中,downloadFile函數(shù)接收一個(gè)參數(shù)obj,表示要下載的跨域資源的內(nèi)容�,其中file_url為跨域資源的URL���,file_name為自定義的下載資源名稱�����。首先創(chuàng)建一個(gè)XMLHttpRequest對(duì)象,設(shè)置其請(qǐng)求方式為GET�����,并將響應(yīng)類型設(shè)置為blob�。接下來,監(jiān)聽xhr對(duì)象的readyState 事件����,在獲取到響應(yīng)后判斷狀態(tài)碼是否為4,如果是���,則創(chuàng)建一個(gè)a標(biāo)簽��,設(shè)置其href屬性為通過URL.createObjectURL()方法創(chuàng)建的臨時(shí)鏈接�����,并設(shè)置download屬性為要下載的文件名�。最后�����,模擬用戶點(diǎn)擊該a標(biāo)簽��,實(shí)現(xiàn)跨域資源的間接下載�����。由于是模擬點(diǎn)擊a標(biāo)簽進(jìn)行下載,實(shí)際上會(huì)不用于同源域名的資源下載��,這種方式的下載會(huì)先下載好完整文件再輸出到頁(yè)面上����,而同源域名的資源下載是實(shí)時(shí)下載���,后者會(huì)顯示下載進(jìn)度在瀏覽器上,而前者沒有這個(gè)下載進(jìn)度顯示。
這里需要注意的是�����,這個(gè)方法需要遠(yuǎn)程服務(wù)器端設(shè)置CORS(跨域資源共享)允許跨域訪問���,如果沒有設(shè)置遠(yuǎn)程資料跨域共享是無法下載文件的。同時(shí)�����,由于瀏覽器的安全機(jī)制限制���,該方法在某些情況下可能不適用或無法正常工作。
如沒特殊注明�����,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://m.oulysa.com/news/6868.html