使用 XmlHttpRequest 實現(xiàn)帶進度條的異步文件下載是一個常見的需求��。在本文中��,我們將介紹如何利用 XmlHttpRequest 對象以及一些 JavaScript 技術(shù)來實現(xiàn)這一功能����。我們將使用 HTML5 的進度條元素來展示下載進度。
在開始之前����,我們先了解一下 XmlHttpRequest 對象。它是一種在后臺與服務(wù)器進行交互的技術(shù)���,可以用來發(fā)送 HTTP 請求���,并異步獲取服務(wù)器的響應(yīng)。在本例中�����,我們將使用 XmlHttpRequest 對象發(fā)送一個 GET 請求來下載文件��,并通過監(jiān)聽其進度事件來更新進度條����。
首先��,在 HTML 中�,我們需要創(chuàng)建一個進度條元素����,用來顯示下載進度。
 ```html
<a onclick="downloadFile(this)" data-url="文件鏈接" data-name="自定義文件名" class="download">
<img src="__IMG__/download.png" />
</a>
<div class="progressBar_f">
<div id="progressBar"></div>
</div>
```
接下來�����,我們創(chuàng)建一個 JavaScript 函數(shù)����,用來處理文件的下載以及更新進度條。代碼如下:
```html
<a onclick="downloadFile(this)" data-url="文件鏈接" data-name="自定義文件名" class="download">
<img src="__IMG__/download.png" />
</a>
<div class="progressBar_f">
<div id="progressBar"></div>
</div>
```
接下來�����,我們創(chuàng)建一個 JavaScript 函數(shù)����,用來處理文件的下載以及更新進度條。代碼如下:

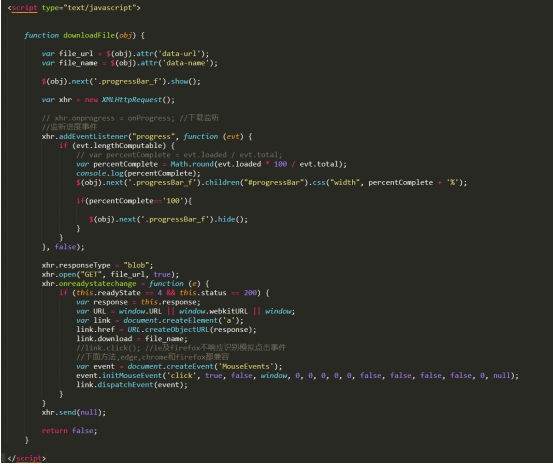
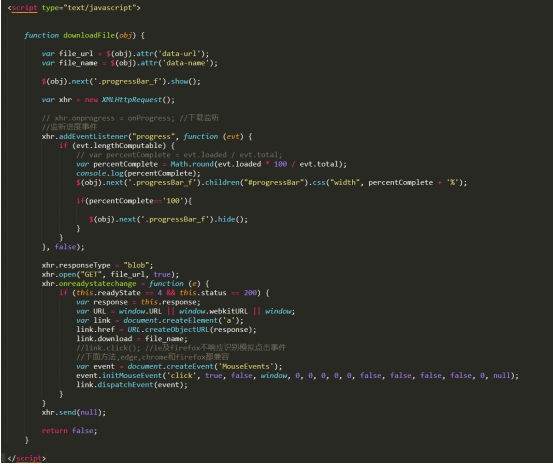
```javascript
<script type="text/javascript">
function downloadFile(obj) {
var file_url = $(obj).attr('data-url');
var file_name = $(obj).attr('data-name');
$(obj).next('.progressBar_f').show();
var xhr = new XMLHttpRequest();
// xhr.onprogress = onProgress; //下載監(jiān)聽
//監(jiān)聽進度事件
xhr.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
// var percentComplete = evt.loaded / evt.total;
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
console.log(percentComplete);
$(obj).next('.progressBar_f').children("#progressBar").css("width", percentComplete + '%');
if(percentComplete=='100'){
$(obj).next('.progressBar_f').hide();
}
}
}, false);
xhr.responseType = "blob";
xhr.open("GET", file_url, true);
xhr.onreadystatechange = function (e) {
if (this.readyState == 4 && this.status == 200) {
var response = this.response;
var URL = window.URL || window.webkitURL || window;
var link = document.createElement('a');
link.href = URL.createObjectURL(response);
link.download = file_name;
//link.click(); //ie及firefox不響應(yīng)識別模擬點擊事件
//下面方法,edge,chrome和firefox都兼容
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
link.dispatchEvent(event);
}
}
xhr.send(null);
return false;
}
</script>
```
在上述代碼中����,downloadFile函數(shù)接收一個參數(shù)obj�����,表示要下載的跨域資源的內(nèi)容�����,其中file_url為跨域資源的URL,file_name為自定義的下載資源名稱�。首先創(chuàng)建一個XMLHttpRequest對象,設(shè)置其請求方式為GET��,并將響應(yīng)類型設(shè)置為blob����。接下來,監(jiān)聽xhr對象的readyState 事件���,在獲取到響應(yīng)后判斷狀態(tài)碼是否為4�����,如果是��,則創(chuàng)建一個a標(biāo)簽����,設(shè)置其href屬性為通過URL.createObjectURL()方法創(chuàng)建的臨時鏈接�����,并設(shè)置download屬性為要下載的文件名。最后�,模擬用戶點擊該a標(biāo)簽,實現(xiàn)跨域資源的間接下載�����。需要注意的是�����,這個方法需要遠程服務(wù)器端設(shè)置CORS(跨域資源共享)允許跨域訪問�����,如果沒有設(shè)置遠程資料跨域共享是無法下載文件的���。
如沒特殊注明��,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://m.oulysa.com/news/6887.html